Add Custom CSS and JS to custom page layout Magento 2

Today we learn how to create a custom layout and how to add custom CSS to this particular layout. Sometimes we need some change in our design and we need to change design of any specific page. So at this point custom layout help.
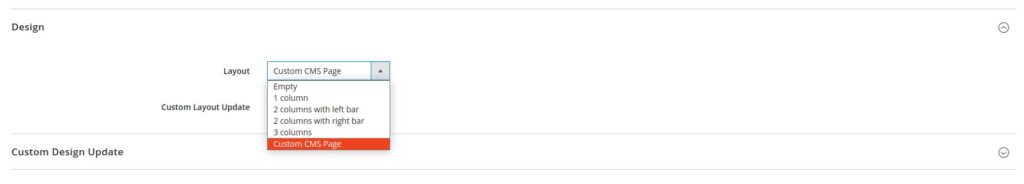
Magento provides the following custom CSS and JS layout:
- Empty
- 1 column
- 2 columns with left bar
- 2 columns with right bar
- 3 columns
First, we create a custom layout, after that, we add custom CSS and custom JS to this custom layout.
- Step-1 : Create layouts.xml file at app/code/Dolphin/CustomLayout/view/frontend and add below code.
<?xml version="1.0" encoding="UTF-8"?>
<page_layouts xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/PageLayout/etc/layouts.xsd">
<layout id="customlayout">
<label translate="true">Custom CMS Page</label>
</layout>
</page_layouts>
File name must be layout id name. Now we create customlayout.xml
- Step-2 : Create customlayout.xml file at app/code/Dolphin/CustomLayout/view/frontend/page_layout and add below code.
<?xml version="1.0"?>
<layout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_layout.xsd">
<update handle="3columns"/>
<referenceContainer name="page.wrapper">
<container name="footer-bottom" as="footer-bottom" after="footer" label="Footer Bottom" htmlTag="footer" htmlClass="page-footer-bottom">
<container name="footer-bottom-content" as="footer-bottom-content" htmlTag="div" htmlClass="footer content">
<block class="Magento\Framework\View\Element\Template" name="report.bugs.bottom" template="Magento_Theme::html/bugreport.phtml"/>
</container>
</container>
</referenceContainer>
</layout>
You can show like this:

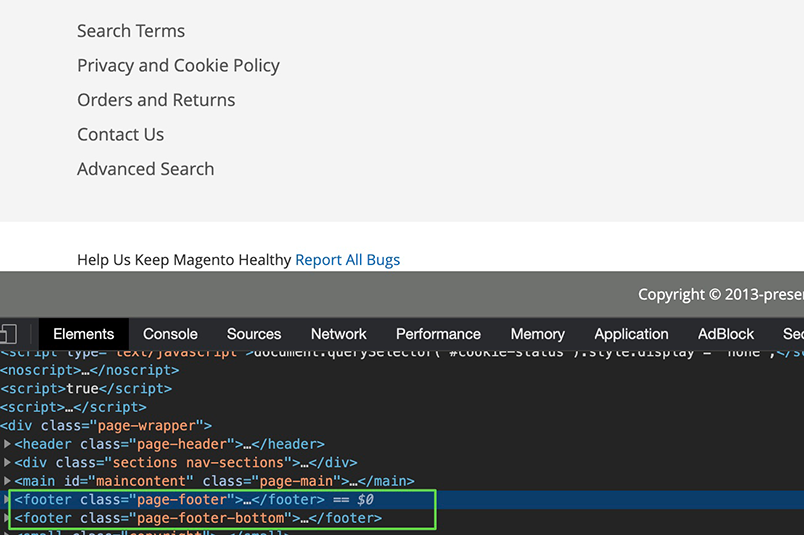
And when you apply custom layout then you show output like this:
 You can also add your custom block and phtml file also. which are shown in Layouts when custom layout is used.
You can also add your custom block and phtml file also. which are shown in Layouts when custom layout is used.
Now we add CSS and Js to custom layout file
- Step-3 : Create routes.xml file at app/code/Dolphin/CustomLayout/etc/frontend and add below code.
<?xml version="1.0" ?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd">
<router id="standard">
<route frontName="customlayout" id="customlayout">
<module name="Dolphin_CustomLayout"/>
</route>
</router>
</config>
- Step-4 : Create Index.php file at app/code/Dolphin/CustomLayout/Controller/Index and add below code.
<?php
namespace Dolphin\CustomLayout\Controller\Index;
use Magento\Framework\App\Action\Action;
class Index extends \Magento\Framework\App\Action\Action
{
protected $resultPageFactory;
protected $customerSession;
public function __construct(
\Magento\Framework\App\Action\Context $context,
\Magento\Framework\View\Result\PageFactory $resultPageFactory
) {
$this->resultPageFactory = $resultPageFactory;
parent::__construct($context);
}
public function execute()
{
$resultPage = $this->resultPageFactory->create();
return $resultPage;
}
}
- Step-5 : Create customlayout_index_index.xml file at app/code/Dolphin/CustomLayout/view/frontend/layout and add below code.
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../../../lib/internal/Magento/Framework/View/Layout/etc/page_configuration.xsd">
<head>
<css src="Dolphin_CustomLayout::css/my_custom_layout_css.css" />
<script src="Dolphin_CustomLayout::js/my_custom_layout_js.js" />
</head>
</page>
Here the file name must be like routename_controllername_actionname.xml and all characters must be in lowercase.
Add your css to app/code/Dolphin/CustomLayout/view/frontend/web/css/my_custom_layout_css.css
Add your Js to app/code/Dolphin/CustomLayout/view/frontend/web/js/my_custom_layout_js.js
- Step-6 : Create events.xml file at app/code/Dolphin/CustomLayout/etc and add below code.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Event/etc/events.xsd">
<event name="layout_load_before">
<observer name="dolphin_custom_layout_css_js_add" instance="Dolphin\CustomLayout\Observer\CustomLayoutHandler" />
</event>
</config>
- Step-7 : Create CustomLayoutHandler.php file at app/code/Dolphin/CustomLayout/Observer and add below code.
<?php
namespace Dolphin\CustomLayout\Observer;
class CustomLayoutHandler implements \Magento\Framework\Event\ObserverInterface
{
public function __construct(
\Magento\Framework\View\Result\Page $pageResult,
\Magento\Cms\Model\Page $page
) {
$this->_pageResult = $pageResult;
$this->_page = $page;
}
public function execute(\Magento\Framework\Event\Observer $observer)
{
$layout = $observer->getData('layout');
$currentPageLayout = $this->_pageResult->getConfig()->getPageLayout();
//$currentPageLayout = $this->_page->getPageLayout();
if ($currentPageLayout == "customlayout") {
$layout->getUpdate()->addHandle('customlayout_index_index');
}
}
}
Now do you can check your CSS and Js into your layout page by using press Ctrl + U you can show your custom CSS and Js to head section.
I hope this helps you. For any doubts regarding this topic, please write your doubts in the comments section.
