Industry
Sports
Country
Italy
Team size
3
Time Duration
2.5 Months
Platforms
React Native
Abstract About Teamkeys
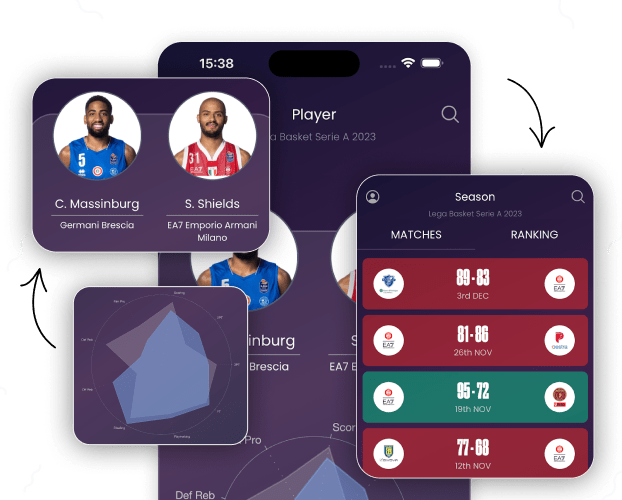
Teamkeys app organizes, analyzes, and shares, simply and effectively, data and information both within the staff and between coaches and players. The athlete’s evolution starts here: the first work tool designed especially for users. Advanced statistics and built-in notifications so you never miss a detail. Gaming mode to excel and revolutionary performance indices to assess yourself and evaluate your opponents. Your evolution to the highest level!


About Our Client Requirements
The Client wants user-friendly apps for iOS and Android platforms that optimize and facilitate user work. Advanced view of teams and players, quick access to information via cloud and multi-device systems. Maximize productivity.
Before starting the app, we discussed which technology we use for app development. After a lengthy discussion with the Client, teammates & management, we finally decided to develop an application in React Native because it’s a fast and popular cross-platform technology, which saves cost and development time. Eventually, we all agreed to start development with react native.

Solutions We Deliver to Client
We used many excellent tools and tricks to make our mobile app work well for users.
First, we used Redux to help us keep track of all the information in our app. It’s like a neat box that holds everything together, ensuring things run smoothly.
We also added Firebase to send messages to users so they always know what’s happening in the app. It works on phones, making sure everyone stays in the loop.
We used a unique system to manage how things look and work in our app to keep things organized. This way, everything runs smoothly and looks great for users.
We even made a screen saver! It kicks in when people use the app for a while and shows fun pictures or animations. It helps keep screens healthy, and users can customize it.
Lastly, we used a tool called Jest to test our app. It checks that everything works as it should, like ensuring buttons and features do their job even when we make changes. This way, our app stays reliable and works great.

Challenges We Faced
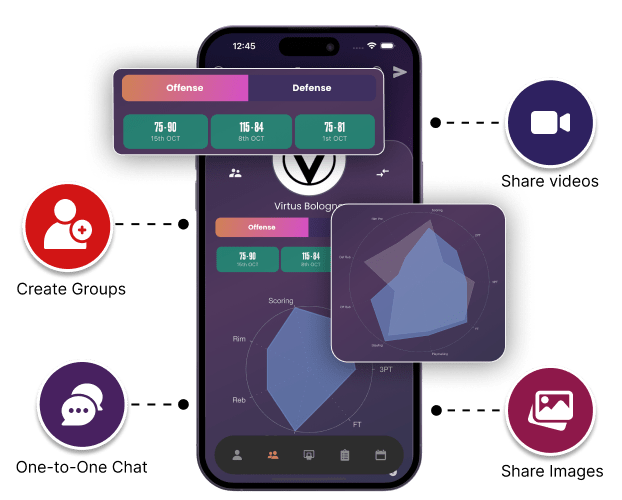
The most challenging part of the application is chat module integration, where users can do one-to-one chat, one-to-many chat, create groups, shar e videos & images, etc. First, we decided to implement chat using socket programming, but it’s very complex and time-consuming. The Client wants an application in a short period of time, so socket programming is not a good option for us, so we started thinking of other options like a custom chat module; there are many chat libraries available in React Native, and after long research, finally decided to use QuickBlox library because it provides all the features which Client want.
Another challenging part is background notification issue handling in the QuickBlox library; it doesn’t support notification when the app is in the background or killed. To resolve this issue, we did a lot of R&D on background services, and we finally decided to use the Firebase push notification service to handle this issue. Finally, we were successful.
Key Features
-
Playbook
Users can create diagrams according to training or playbooks to prepare for matches.
-
Advanced Statistics
Advanced statistics of a player's performance in a specific category of play.
-
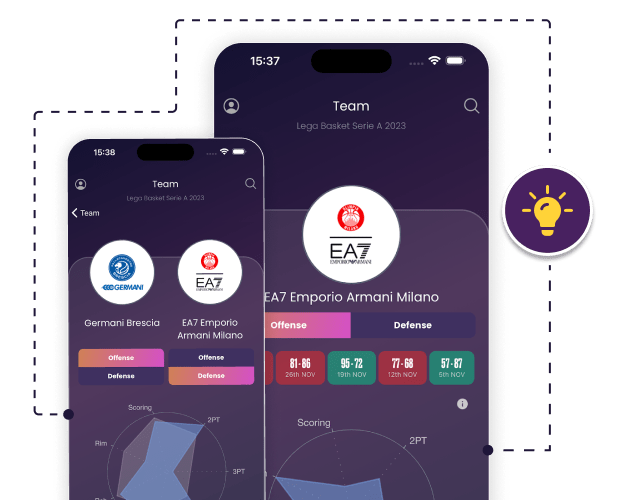
Performance Indices
We visualize these indices that identify the weaknesses and strengths of teams and players.
-
Communications
Players can do one-to-one and group chat within the application
-
Training and Monitoring
Users can create the training plan for athletes and teams, also able to monitor workloads performed.
-
Performance
Superb user experience and functionality are the utmost priority for all mobile app developers.
Have a Project? Let's Connect
Are you having a project in mind? Why not connect with us and we will help you shape your ideas and bring them alive.