How To Change Responsive Breakpoint and Viewport in Magento 2

In this article, we will change the media breakpoint and viewport in Magento 2. Breakpoints are used in stylesheets to set up the screen width at which the design changes, for example, from the mobile to the desktop version sometimes in many websites display custom views for mobile and tablet.
Follow the below steps to know how to Change breakpoint and viewport in Magento 2.
Step 1: First of all, you need to create a custom theme
- Please follow our another article How to create a custom theme
Step 2: create view.xml at app/design/frontend/Dolphin/custom_theme/etc/ and paste the below code.
<?xml version="1.0"?>
<!--
/**
* Created By: Dolphin Web Solution Pvt. Ltd.
*/
-->
<view xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/view.xsd">
<vars module="Magento_Catalog">
<var name="breakpoints">
<var name="mobile">
<var name="conditions">
<var name="max-width">1024px</var>
</var>
<var name="options">
<var name="options">
<var name="nav">dots</var>
</var>
</var>
</var>
</var>
</vars>
</view>
Here, we change the default fotorama gallery responsive breakpoint. it will manage the Gallery thumbnail and dots as per the new breakpoint.
Step 3: create requirejs-config.js
createrequirejs-config.js at app/design/frontend/Dolphin/custom_theme/ and paste the below code :
var config = {
config: {
mixins: {
'mage/menu': {
'Magento_Theme/js/menu-media-breakpoint-mixin': true
}
}
}
};
Step 4: create menu-media-breakpoint-mixin.js
createmenu-media-breakpoint-mixin.js at app/design/frontend/Dolphin/custom_theme/Magento_Theme/web/js/ and paste the below code :
define([], function () {
'use strict';
return function (widget) {
widget.menu.prototype.options.mediaBreakpoint = '(max-width: 1024px)';
return widget;
};
});
Here, we change the default menu responsive mobile toggle navigation. It will display the toggle menu as per the new breakpoint.
Step 5: create default_head_blocks.xml
createdefault_head_blocks.xml at app/design/frontend/Dolphin/custom_theme/Magento_Theme/layout/ and paste the below code :
<!--
/**
* Created By: Dolphin Web Solution Pvt. Ltd.
*/
-->
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<css src="css/styles-l.css" media="screen and (min-width: 1025px)"/>
</head>
</page>
By default, media queries are outputting styles in two different files:
- styles-m.less – which generates basic and mobile-specific styles
- styles-l.less – generates desktop-specific styles (for 1025px width screen and higher)
If you want not to load styles-l.css in mobile then use the above code.
Step 6: create _responsive.less
create_responsive.less at app/design/frontend/Dolphin/custom_theme/web/css/source/lib/variables and paste the below code :
// /** // * Created By: Dolphin Web Solution Pvt. Ltd. // Responsive variables // */ @use-flex: true; // Use flexbox [true|false] @responsive: true; // Theme is responsive [true|false] @screen__xxs: 320px; @screen__xs: 480px; @screen__s: 640px; @screen__custom: 767px; // (Add custom @screen__custom); @screen__m: 1025px; // (Change @screen__m 768px to 1025px) @screen__l: 1280px; @screen__xl: 1920px;
Here, we changed the Breakpoint of @screen__m 768px to 1025px it will change the design as per the new breakpoint and also add the new custom breakpoint @screen__custom.
Step 7: Just run below Magento commands
php bin/magento s:up php bin/magento s:s:d -f php bin/magento c:c
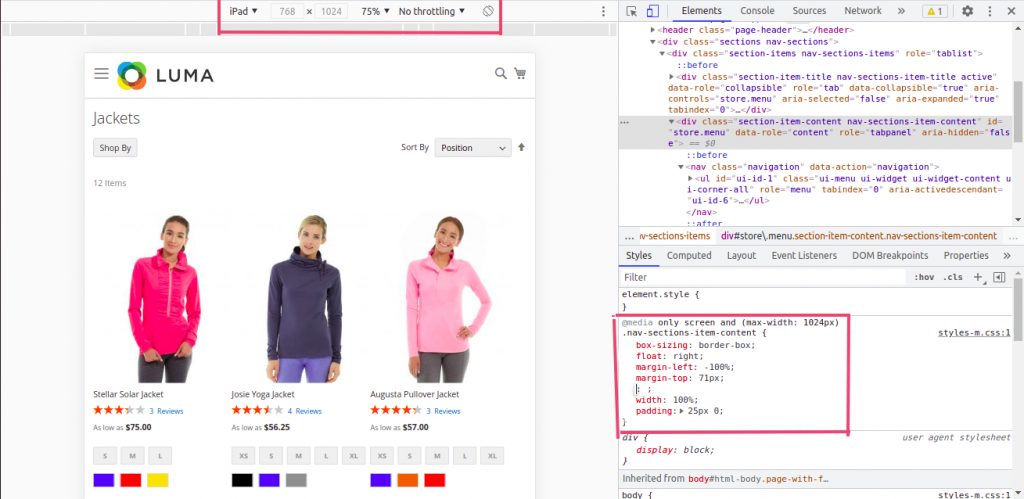
Now, Just Check your change breakpoint

That’s it!
I hope this technical blog will help you to find what you were looking for.
That’s all, If you have any further questions about Magento 2 theme development or if need any help from our Magento 2 expert, contact us now for a free consultation.
Bookmark it for your future reference. Do comment below if you have any other questions.
P.S. Do share this note with your team.
