How to Add Custom Tab in Product Page Magento 2

In this article. we will add custom tab, remove, rename, and reorder the tab on the product page. Two different ways to add tabs you can add with a custom module or custom theme. You can choose anyone and go on!
Add Custom Tab
Step 1: create a file catalog_product_view.xml at
For module : /app/code/Dolphin/CustomModule/view/frontend/layout
For theme : /app/design/frontend/Dolphin/custom_theme/Magento_Catalog/layout and paste the below code:
<?xml version="1.0"?>
<!--
/**
* Created By: Dolphin Web Solution Pvt. Ltd.
*/
-->
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="product.info.details">
<block class="Magento\Catalog\Block\Product\View" name="custom.tab" template="Dolphin_CustomModule::custom_tab.phtml" group="detailed_info" >
<arguments>
<argument translate="true" name="title" xsi:type="string">Custom Tab</argument>
</arguments>
</block>
</referenceBlock>
</body>
</page>
Step 2: Create a template file custom_tab.phtml at
For moduel : /app/code/Dolphin/CustomModule/view/frontend/templates/
For theme : /app/design/frontend/Dolphin/custom_theme/Magento_Catalog/templates and paste the below code:
<?php
echo "This is Custom tab in product detail page";
?>
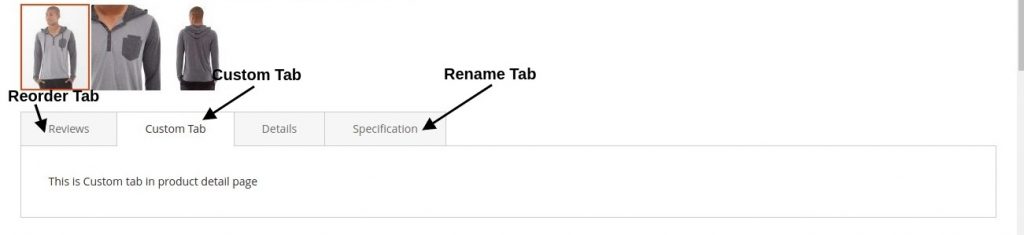
Rename tab name
Override the base layout file catalog_product_view.xml and paste the below code:
<?xml version="1.0"?>
<!--
/**
* Created By: Dolphin Web Solution Pvt. Ltd.
*/
-->
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="product.info.details">
<referenceBlock name="product.info.description">
<arguments>
<argument name="title" translate="true" xsi:type="string">Raname Tab</argument>
</arguments>
</referenceBlock>
</referenceBlock>
</body>
</page>
Remove tab
Override the base layout file catalog_product_view.xml and paste the below code:
<?xml version="1.0"?>
<!--
/**
* Created By: Dolphin Web Solution Pvt. Ltd.
*/
-->
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance";; xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="product.info.review" remove="true" />
</body>
</page>
Reorder Tab
Override the base layout file catalog_product_view.xml and paste the below code:
<?xml version="1.0"?>
<!--
/**
* Created By: Dolphin Web Solution Pvt. Ltd.
*/
-->
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance";; xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="product.info.details">
<referenceBlock name="reviews.tab">
<arguments>
<argument name="sort_order" xsi:type="string">1</argument>
</arguments>
</referenceBlock>
</referenceBlock>
</body>
</page>
Just analyse the code for Rename, reorder and remove we’ll see that the first layout handler
<referenceBlock name=”product.info.details”> reference our product tabbed navigation as a whole while the child handler <referenceBlock name=”product.info.description”> reference single tab, in our case details tab. With <argument name=”title” translate=”true” xsi:type=”string”> or <argument name=”sort_order” xsi:type=”string”>1</argument>
we simply set new title for our tab. <arguments> handler is just a (required) container for <argument> and it does’t have it’s own attributes.

Conclusion
As you can look from these simple examples, it’s easy to customize product page tabbed navigation. Apply some CSS for styling and you’ll have your new tabs with new customized content a couple of times.
You may also like to read
That’s it!
I hope this technical blog will help you to find what you were looking for.
That’s all, If you have any further questions about Magento 2 theme development or if need any help from our Magento 2 expert, contact us now for a free consultation.
Bookmark it for your future reference. Do comment below if you have any other questions.
P.S. Do share this note with your team.
