How To Add Extra Pricing Data In product_data_storage

The frontend product repository uses the product_data_storage section of the data storage cache as its data source. This section is responsible for holding all product data that comes from the server when a customer visits a product page.
Check this file vendor/magento/module-catalog/CustomerData/ProductsRenderInfoSection.php In this file, they are calling getList the method which processes on product’s data, And based on it Magento adding product_data_storage and for the price, Magento has used vendor/magento/module-catalog/Ui/DataProvider/Product/Listing/Collector/Price.php and vendor/magento/module-tax/Ui/DataProvider/Product/Listing/Collector/Tax.php but it is not updating the price on the front side.
If you want to change the full data of product_data_storage you can call your class instead of Magento\Catalog\CustomerData\ProductsRenderInfoSection as Magento has called in vendor/magento/module-catalog/etc/frontend/di.xml a file like below.
<type name="Magento\Customer\CustomerData\SectionPool">
<arguments>
<argument name="sectionSourceMap" xsi:type="array">
<item name="recently_viewed_product" xsi:type="string">Magento\Catalog\CustomerData\RecentlyViewedProductsSection</item>
<item name="recently_compared_product" xsi:type="string">Magento\Catalog\CustomerData\RecentlyComparedProductsSection</item>
<item name="product_data_storage" xsi:type="string">Magento\Catalog\CustomerData\ProductsRenderInfoSection</item>
</argument>
</arguments>
</type>
Steps To Add Extra Pricing Data In product_data_storage
We are already learned how to create a basic module in Magento 2. We need to create module.xml and registration.php files. You can create module.xml and registration.php from this tutorial.
Here we are using Dolphin as the Vendor name and Price as the name of the module. You can change this according to your Vendor and Module name.
Step 1: Create an Extension Attribute file
Create an extension attribute file extension_attributes.xml in app/code/Dolphin/Price/etc folder with the following code.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Api/etc/extension_attributes.xsd">
<extension_attributes for="Magento\Catalog\Api\Data\ProductRenderInterface">
<attribute code="custom_data" type="string[]"/>
</extension_attributes>
</config>
Step 2: Create Dependency injection
Create dependency injection file di.xml in the app/code/Dolphin/Price/etc/frontend folder with the following code.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<type name="Magento\Catalog\Ui\DataProvider\Product\ProductRenderCollectorComposite">
<arguments>
<argument name="productProviders" xsi:type="array">
<item name="custom_data" xsi:type="object">\Dolphin\Price\Ui\DataProvider\Product\Listing\Collector\CustomData</item>
</argument>
</arguments>
</type>
</config>
Step 3: Create a class file for DataProvider
Create Class file CustomData.php in the app/code/Dolphin/Recently/Ui/DataProvider/Product/Listing/Collector folder with the following code.
<?php
namespace Dolphin\Price\Ui\DataProvider\Product\Listing\Collector;
use Magento\Catalog\Api\Data\ProductInterface;
use Magento\Catalog\Ui\DataProvider\Product\ProductRenderCollectorInterface;
use Magento\Catalog\Api\Data\ProductRenderInterface;
use Magento\Catalog\Api\Data\ProductRenderExtensionFactory;
use Magento\Catalog\Api\Data\ProductRenderInfoDtoInterface;
use Magento\Catalog\Model\ProductRenderInfoDto;
use Magento\Catalog\Ui\DataProvider\Product\ProductRenderInfoProviderInterface;
class CustomData implements ProductRenderCollectorInterface
{
const KEY = "customData";
/**
* @var \Magento\Catalog\Api\Data\ProductRender\ProductRenderExtensionInterfaceFactory
*/
private $productRenderExtensionFactory;
/**
* @param \Magento\Catalog\Api\Data\ProductRenderExtensionFactory $productRenderExtensionFactory
*/
public function __construct(
ProductRenderExtensionFactory $productRenderExtensionFactory
) {
$this->productRenderExtensionFactory = $productRenderExtensionFactory;
}
/**
* @param ProductInterface $product
* @param ProductRenderInterface $productRender
*/
public function collect(ProductInterface $product, ProductRenderInterface $productRender)
{
/** @var \Magento\Catalog\Api\Data\ProductRenderExtensionInterface $extensionAttributes */
$extensionAttributes = $productRender->getExtensionAttributes();
if (!$extensionAttributes) {
$extensionAttributes = $this->productRenderExtensionFactory->create();
}
$extensionAttributes->setCustomData([
'Dolphin Price',
'$1000.00'
]);
$productRender->setExtensionAttributes($extensionAttributes);
}
}
Now execute the below command and go to the system configuration page:
[dt_highlight color=”” text_color=”” bg_color=””]php bin/magento setup:upgrade[/dt_highlight]
[dt_highlight color=”” text_color=”” bg_color=””]php bin/magento setup:static-content:deploy -f[/dt_highlight]
[dt_highlight color=”” text_color=”” bg_color=””]php bin/magento cache:flush[/dt_highlight]
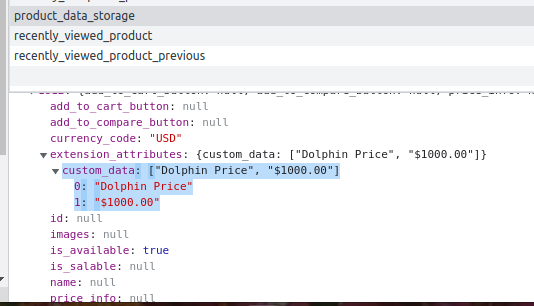
Result:

I Hope, This instruction will be helpful for you.
Happy Coding with magento2!! ?
If you have any difficulties regarding this blog, do consider them posting in the Comments section below!
I’m here to help.
Thank you!
