How to Create Child Theme in Magento 2

In this article, we will explain How to create a child theme in Magento 2.
Before continuing to the stages, let’s first clarify what a theme in Magento 2 is and why you need to develop a child theme in Magento 2.
What is a Theme in Magento 2?
- A theme is a responsible and important part of the Magento 2 storefront. It is a combination of styles, layout, templates, and images that give the store a consistent look and feel.
- By default there are two themes are provided in Magento 2, Magento Blank and Magento Luma.
What is the Child Theme in Magento 2?
- A child theme inherits all the properties from a parent theme. It will be helpful to modify the current parent theme for our site’s design requirements.
Why is it required to Create a Child Theme in Magento 2?
- Sometimes it is required to add customization to the theme. The parent theme installed using composer is stored in the vendor directory. Updating those themes will replace the changes and we will not be able to update in the future. This is because, if we upgrade the parent theme version, we will lose all the changes. Creating a child theme is the option to get the customization and also maintain both the original theme and the customized theme in different folders as well as maintain the original theme.
Before we start We called our child theme luma_child and placed it in Dolphin(Vendor Name) folder.
- To create a child theme In Magento 2 you only need to create 2 files theme.xml and registration.php and also add a preview image. In this example, we will make a child theme for Magento’s default theme Luma.
- Child theme files are placed in app/design/frontend/<Vendor Name>/<Theme name> same as regular themes. Theme and vendor name can be anything. You simply define it in registration.php as the path to files.
Now, we will start to create a child theme step-by-step.
Step 1: Create a child theme folder named {parent-theme-name}_child at app/design/frontend/{theme-vendor-name}/{parent-theme-name}_child
Example: app/design/frontend/Dolphin/luma_child
Step 2: Now you should create a theme.xml file at app/design/frontend/Dolphin/luma_child/ for the specify the parent theme inherited by the child theme and add the below-mentioned code:
<!--
/**
* Created By: Dolphin Web Solution Pvt. Ltd.
*/
-->
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Dolphin Luma Child</title> <!-- your Child theme name -->
<parent>Magento/luma</parent> <!-- parent-theme-vendor-name/parent-theme-name -->
<media>
<preview_image>media/preview.png</preview_image> <!-- the path to your theme's preview image -->
</media>
</theme>
Note: Make sure you added preview.png file at app/design/frontend/Dolphin/luma_child/media/ directory location.
Step 3: Create a registration.php file at app/design/frontend/Dolphin/luma_child/ path for registering your child theme and add the below-mentioned code:
<?php
/**
* Created By: Dolphin Web Solution Pvt. Ltd.
*/
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::THEME,
'frontend/Dolphin/luma_child', /* {theme-vendor-name}/{parent-theme-name}_child */
__DIR__
);
Step 4: Create a web directory with the following empty directories and files inside the child theme. The child theme’s entire folder structure and files are following:
app/design/frontend/Dolphin/ ├── luma_child/ │ ├── media/ │ │ ├── preview.png │ ├── web/ │ │ ├─css/ │ │ │ ├─source/ │ │ │ ├─_extend.less │ │ ├─fonts/ │ │ ├─images/ │ │ ├─js/ │ ├── registration.php │ ├── theme.xml
Step 5: Now, Just run below Magento commands
php bin/magento setup:upgrade php bin/magento setup:static-content:deploy –f php bin/magento cache:clean
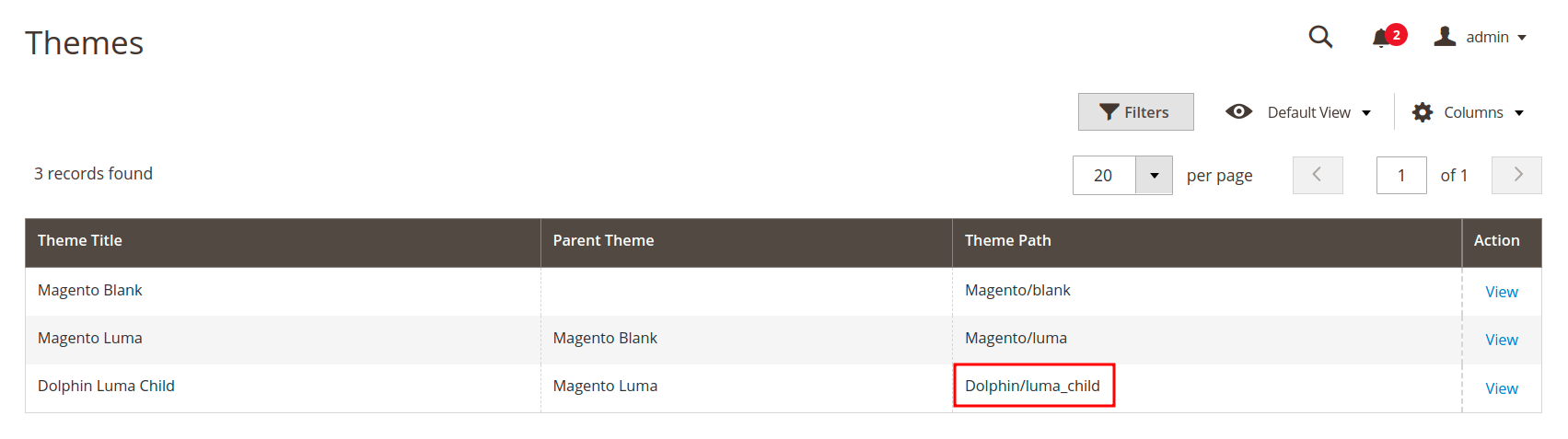
Step 6: Applying theme in the admin panel and check whether your theme is added to the theme list or not.
- Go to Admin -> Content -> Design -> Themes

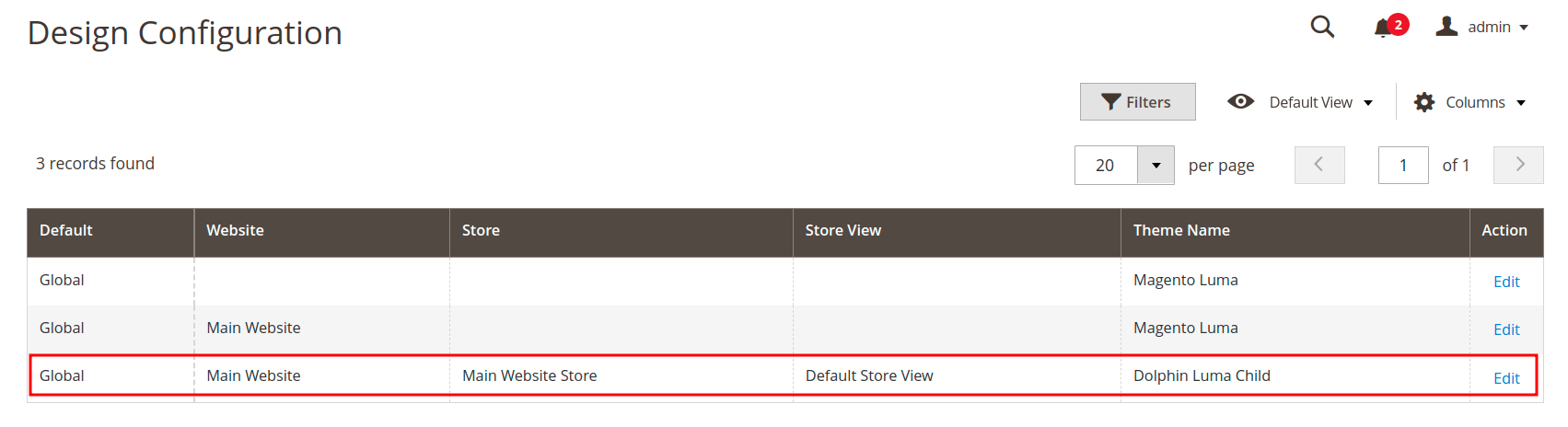
Step 7: Now click edit and select your child theme in admin configuration
- Go to Admin -> Content -> Design -> Configuration

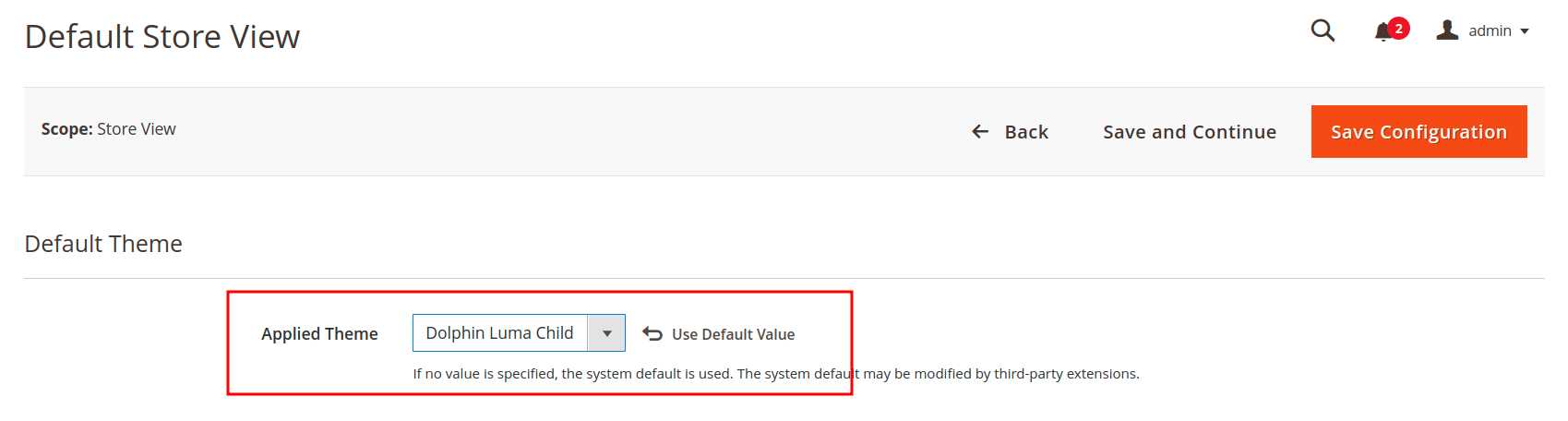
Step 8: Select your child theme in the Applied Theme dropdown field.

Now, click on the save configuration button from the top right.
That’s it! Now you can continue to modify your child theme.
I hope this technical blog will help you to find what you were looking for.
If you have any further questions about Magento 2 theme development or if need any help from our Magento 2 expert, contact us now for a free consultation.
Bookmark it for your future reference. Do comment below if you have any other questions.
P.S. Do share this note with your team.
