How to create custom page layout in Magento 2.

In this article. we will create a new page layout and update the layout for CMS Page in Magento.
When an existing page layout does not meet your requirements, we will deliver a solution on How to Change CMS Page Layout for Specific CMS pages Only in Magento 2.
Sometimes, You need to add a custom page design instead of using Magento default Page design for your custom requirement. For example, you wish you could change the page design to match your requirements and improve the page design on any specific CMS page.
Here, We have 2 different methods to achieve your goal.
- Create a custom layout.
- Using Layout Updates.
Method 1: Create a custom layout.
First, we try to create a custom page layout, and in these two files needed to create a custom layout page.
Step 1: create a layouts.xml at
app/design/frontend/Dolphin/custom_theme/Magento_Theme/
this file registered a custom layout.
<?xml version="1.0" encoding="UTF-8"?>
<!--
/**
* Created By: Dolphin Web Solution Pvt. Ltd.
*/
-->
<page_layouts xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/PageLayout/etc/layouts.xsd">
<layout id="custom_home">
<label translate="true">Custom Home</label>
</layout>
</page_layouts>
After creating the above file you can check your test layout in the admin panel.
Step 2: Create a layout file custom_home.xml at
app/design/frontend/Dolphin/custom_theme/Magento_Theme/page_layout/
this file to manage the design of your layout page.
<?xml version="1.0"?>
<!--
/**
* Created By: Dolphin Web Solution Pvt. Ltd.
*/
-->
<layout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_layout.xsd">
<update handle="cms-full-width"/>
<referenceContainer name="page.wrapper">
<container name="header.container" as="header_container" label="Page Header Container" htmlTag="header" htmlClass="page-header custom_home" before="main.content"/>
<container name="page.top" as="page_top" label="After Page Header" after="header.container"/>
<container name="footer-container" as="footer" before="before.body.end" label="Page Footer Container" htmlTag="footer" htmlClass="page-footer"/>
</referenceContainer>
</layout>
Now, this is complete to use as a custom layout. You can check this layout in the admin panel configuration setting.
Step 3: Reference the layout from the page
- On the Admin sidebar, go to Content > Elements > Pages.
- Find the page where you want to place the block and open it in edit mode.
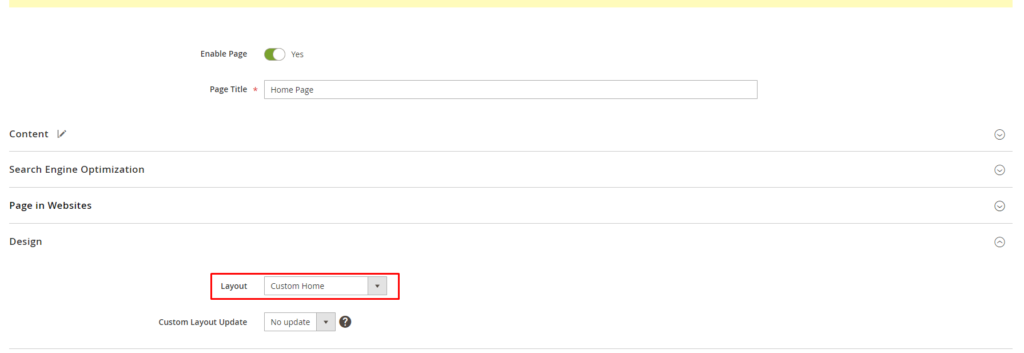
- Scroll down and expand the Design section.
- Click the Layout arrow to display all available layout updates that are associated with the page.

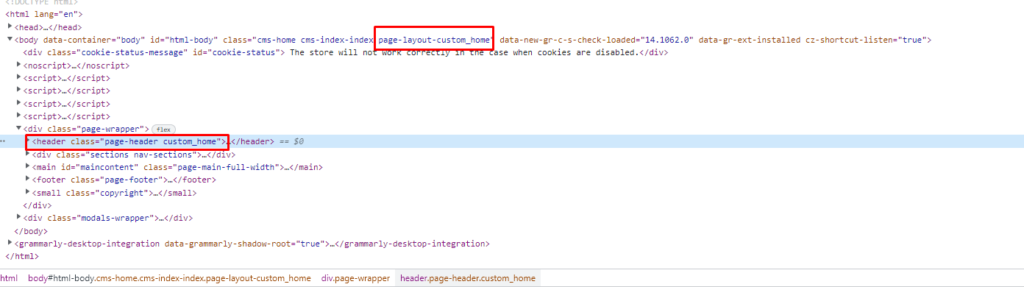
On the storefront, there is a new custom layout with your custom classes.
Method 2: Using layout Updates.
Now, We try to update the existing layout update.
The layout handle is the filename that begins with cms_page_view_selectable_, followed by the URL key of the CMS page, the layout update option, and the XML file suffix. In the following example, about-us is the URL key of the page, and custom is the option that you select to apply the layout update to the page.
Step 1: Create a layout in your theme folder at
app/design/frontend/Dolphin/custom_theme/Magento_Cms/layout/cms_page_view_selectable_<identifier>_<layoutname>.xml.
Please check the below example for reference.
app/design/frontend/Dolphin/custom_theme/Magento_Cms/layout/cms_page_view_selectable_about-us_custom.xml
Inside the file, we remove the page title custom code as shown below:
<?xml version="1.0"?>
<!--
/**
* Created By: Dolphin Web Solution Pvt. Ltd.
*/
-->
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="page.main.title" remove="true"/>
</body>
</page>
Step 3: Reference the layout from the page
- On the Admin sidebar, go to Content > Elements > Pages.
- Find the page where you want to place the block and open it in edit mode.
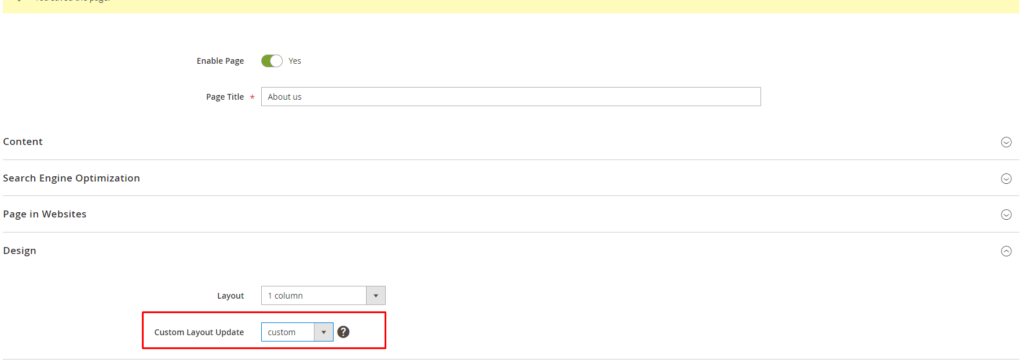
- Scroll down and expand the Design section.
- Click the Custom Layout Update arrow to display all available layout updates that are associated with the page.

Conclusion
As you can look from these simple examples, it’s easy to customize the page using a custom layout. Apply some CSS for styling and you’ll have your new page layout with new customized content a couple of times.
You may also like to read
That’s it!
I hope this technical blog will help you to find what you were looking for.
That’s all, If you have any further questions about Magento 2 theme development or if need any help from our Magento 2 expert, contact us now for a free consultation.
Bookmark it for your future reference. Do comment below if you have any other questions.
P.S. Do share this note with your team.