How to create Custom Product Sliders Using hyva slider view modal in Hyva Magento 2 ?

Hey folks, in the last blog we discussed How to create a product slider using layout. In this blog we are going to learn How to create a custom product slider using the hyva view modal in hyva magento 2. You can also use our Hyva theme development Service If you have difficulty.
Here are the steps to create custom product slider Using hyva slider view modal in Hyva Magento 2 :
Step 1 : Register your module
You can create a module as per the given instruction in the following link.
https://dolphinwebsolution.com/how-to-create-module-in-magento-2/
Step 2 : Create your page layout
app/code/Dolphin/CustomProductSlider/view/frontend/layout/hyva_dolphin_index_index.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<referenceContainer name="content">
<block class="Dolphin\CustomProductSlider\Block\SliderItems" name="custom-product-slider" template="Dolphin_CustomProductSlider::product-slider.phtml" />
</referenceContainer>
</page>
Step 3 : Create Block Class
app/code/Dolphin/CustomProductSlider/Block/SliderItems.php
<?php
namespace Dolphin\CustomProductSlider\Block;
/**
* Class SliderItems
* @package Dolphin\CustomProductSlider\Block
*/
class SliderItems extends \Magento\Framework\View\Element\Template
{
/**
* @var \Magento\Catalog\Model\ResourceModel\Product\CollectionFactory
*/
protected $_productCollectionFactory;
/**
* SliderItems constructor.
* @param \Magento\Backend\Block\Template\Context $context
* @param \Magento\Catalog\Model\ResourceModel\Product\CollectionFactory $productCollectionFactory
* @param array $data
*/
public function __construct(
\Magento\Backend\Block\Template\Context $context,
\Magento\Catalog\Model\ResourceModel\Product\CollectionFactory $productCollectionFactory,
array $data = []
) {
$this->_productCollectionFactory = $productCollectionFactory;
parent::__construct($context, $data);
}
/**
* @return \Magento\Catalog\Model\ResourceModel\Product\Collection
*/
public function getProductCollection()
{
$collection = $this->_productCollectionFactory->create();
$collection->addAttributeToSelect('*');
$collection->setPageSize(12); // fetching only 12 products
return $collection;
}
}
Step 4 : Create Template
app/code/Dolphin/CustomProductSlider/view/frontend/templates/product-slider.phtml
<?php declare(strict_types=1);
/** @var \Dolphin\CustomProductSlider\Block\SliderItems $block */
/** @var \Magento\Framework\Escaper $escaper */
/** @var \Hyva\Theme\Model\ViewModelRegistry $viewModels */
/** @var \Hyva\Theme\ViewModel\Slider $sliderViewModel */
$sliderViewModel = $viewModels->require(\Hyva\Theme\ViewModel\Slider::class);
$items = $block->getProductCollection(); // a collection or array of items to render
$itemTemplate = 'Magento_Catalog::product/list/item.phtml';
$containerTemplate = 'Magento_Catalog::product/slider/product-slider-container.phtml';
?>
<?=
$sliderHtml = $sliderViewModel->getSliderForItems($itemTemplate, $items, $containerTemplate)
->setData('title', $escaper->escapeHtml(__('Custom Product Slider')))
->toHtml();
?>
The $sliderViewModel variable is used to instantiate the Slider ViewModel from the Hyva theme. This ViewModel contains logic for creating a slider based on a collection or array of items.
The $items variable is populated with a collection or array of product items to render in the slider.
The $itemTemplate variable is set to the path of the PHTML template that will be used to render each individual product item in the slider.
The $containerTemplate variable is set to the path of the PHTML template that will be used to render the container for the slider.
Finally, the $sliderHtml variable is populated by calling the getSliderForItems() method on the $sliderViewModel object, passing in the $itemTemplate, $items, and $containerTemplate variables. The resulting HTML output is then escaped and displayed on the page, along with a title for the slider.
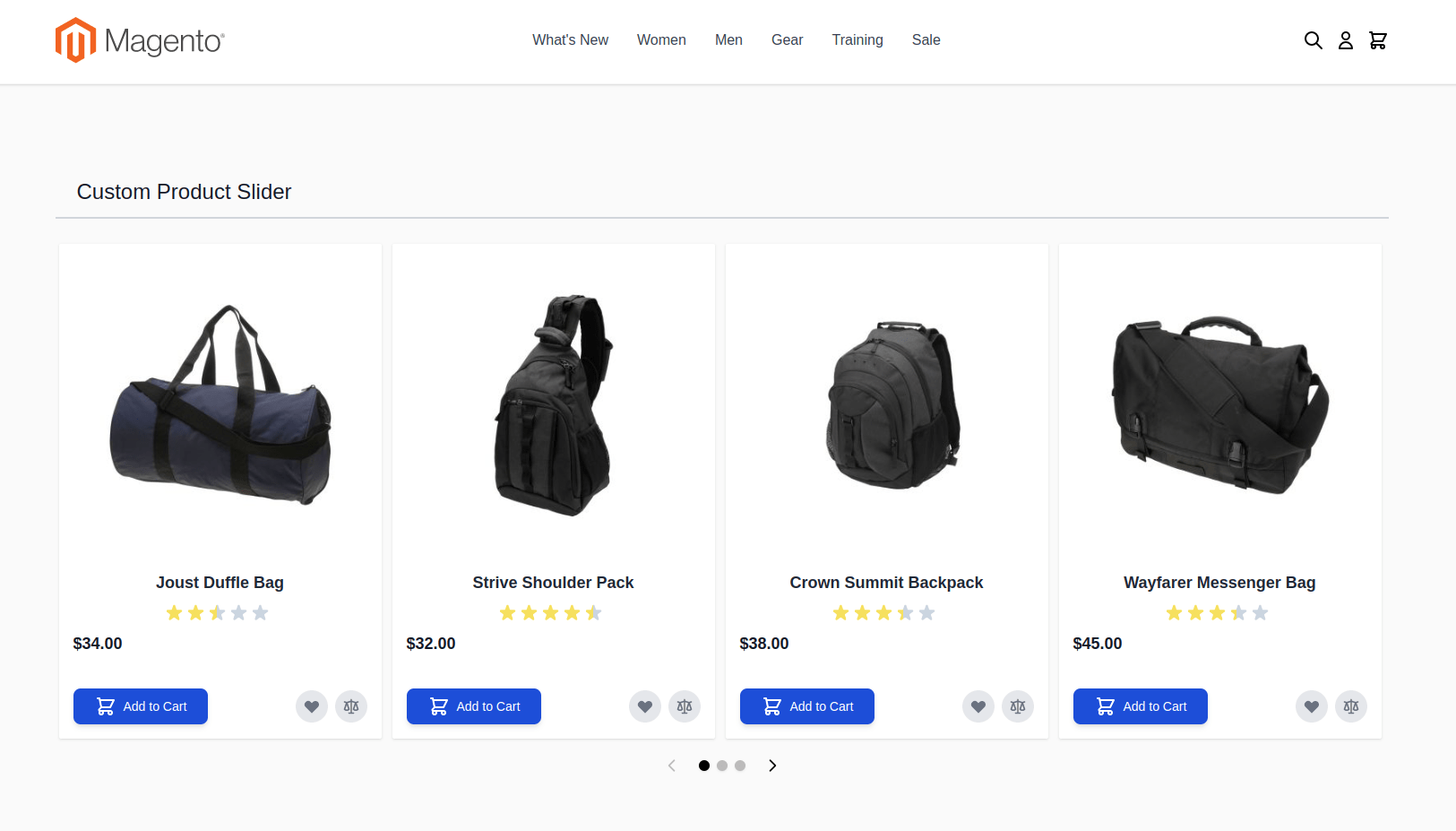
The final result will look like this.
And that’s it! This is how you can create product sliders using hyva slider view modal in Hyva Magento 2.
If you’re struggling with any questions or confusion regarding custom product sliders in Magento 2, feel free to reach out to us through the comments section. We’re always happy to assist and provide the guidance you need.