How to Create Module in Magento 2

Let’s discuss how to Create Module in Magento 2 in simple words. The module is a structural element of Magento 2. It’s a logical group – that is a directory containing blocks, controllers, helpers, modules that are related to the specific business features. The purpose of a module is to provide specific product features by implementing new functionality or extending the functionality of other modules. Each module is designed to function independently, so the inclusion or exclusion of a particular module does not typically affect the functionality of other modules.
Before creating the module put Magento into developer mode.
If you put in developer mode, you can see all errors Magento is throwing at you.
Now, open your terminal and go to the Magento 2 root and run the following command:
php bin/magento deploy:mode:set developer
We are going to follow steps for Module Development.
Step 1: Create a folders
- app/code/Dolphin
- app/code/Dolphin/MyModule
If you don’t have the code folder in your app directory, create it manually.
Now, we have the module folder, we need to register the module.
For more module development hire our dedicated app developer
Step 2: Create Registration
Create registration.php file in the app/code/Dolphin/MyModule folder with the following code.
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::MODULE,
'Dolphin_MyModule',
__DIR__
);
Step 3: Create a module
Create a module.xml file in the app/code/Dolphin/MyModule/etc folder with the following code.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd">
<module name="Dolphin_MyModule" setup_version="1.0.0"></module>
</config>
Step 4: Follow step
Open your terminal and go to the Magento 2 root and run the following command:
php bin/magento setup:upgrade
Now, go to app/etc folder open config.php file and check Dolphin_MyModule with value should be set to 1.
Step 5: Creating the controller
First, we need to create routes.xml file in the app/code/Dolphin/MyModule/etc/frontend with the following code.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd">
<router id="standard">
<route id="mymodule" frontName="mymodule">
<module name="Dolphin_MyModule" />
</route>
</router>
</config>
Here frontend router and route with an id mymodule.
Here is frontName attribute as part of our URL.
In Magento 2 URL’s is:
<frontName>/<controller_name>/<controller_class_name>
Now, we need to create the controller. You have to create separate files for each. Create Index.php file in the app/code/Dolphin/MyModule/Controller/Index with the following code.
<?php
namespace Dolphin\MyModule\Controller\Index;
use Magento\Framework\App\Action\Action;
class Index extends Action
{
protected $_resultPageFactory;
public function __construct(
\Magento\Framework\App\Action\Context $context,
\Magento\Framework\View\Result\PageFactory $resultPageFactory
) {
$this->_resultPageFactory = $resultPageFactory;
parent::__construct($context);
}
public function execute()
{
$resultPage = $this->_resultPageFactory->create();
return $resultPage;
}
}
Step 6: Create a block
The block contains PHP view classes. We will create a block class with MyModule.php file in the app/code/Dolphin/MyModule/Block with the following code.
<?php
namespace Dolphin\MyModule\Block;
use Magento\Framework\View\Element\Template;
class MyModule extends Template
{
public function __construct(
\Magento\Backend\Block\Template\Context $context,
array $data = []
) {
parent::__construct($context, $data);
}
public function getMymodule()
{
return 'Module Created Successfully';
}
}
Step 7: Create a layout and template files
Layout files and template files are placed in the view folder inside your module. We can have subfolders: adminhtml, base, and frontend.The adminhtml folder is used for admin, the frontend folder is used for frontend and the base folder is used for both admin and frontend files.
First, we will create mymodule_index_index.xml file in the app/code/Dolphin/MyModule/view/frontend/layout with the following code.
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<title>Magento 2 Module</title>
</head>
<body>
<referenceContainer name="content">
<block class="Dolphin\MyModule\Block\MyModule" name="mymodule" template="Dolphin_MyModule::mymodule.phtml" />
</referenceContainer>
</body>
</page>
Step 8: Create a template file
Create a template file that will be used to call block function. Create mymodule.phtml file in the app/code/Dolphin/MyModule/view/frontend/templates with the following code.
<h3>
<?= $block->getMymodule(); ?>
</h3>
Step 9: Run Magento
Run Magento Upgrade and Cache Clean command. php bin/magento setup:upgrade php bin/magento cache:clean
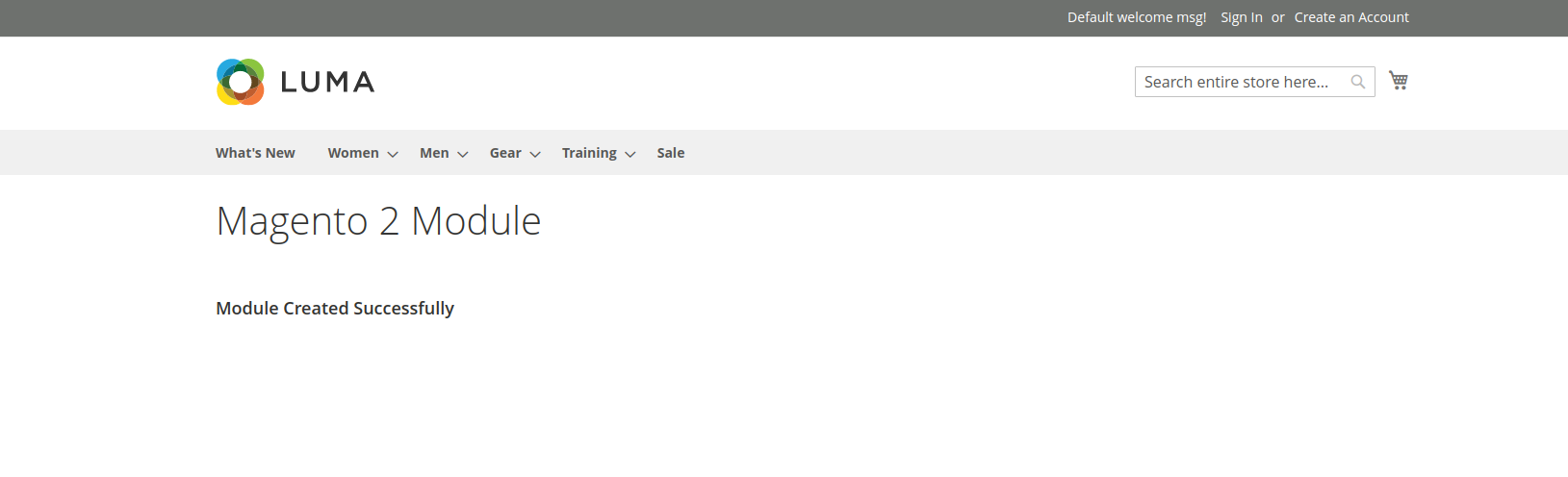
Now, open the URL yourdomain/mymodule/index/index in your browser and you should get something like this:

We hope our technical blog which looking is very effective for you. If any questions, please feel free to leave a comment below.
In the next tutorial, you will help How to create blocks, Layouts and Templates in Magento 2.
