How To Implement Field Dependency In System Configuration Magento 2

The system.xml is a configuration file which is used to create configuration fields in Magento 2 System Configuration. You will need this if your module has some settings which the admin needs to set. You can go to Store -> Setting -> Configuration to check how it look like.
Sometimes, other fields have a dependency on one field. If the extension is enabled, then it should show other options to configure from the same group. However, what if you need to display fields in admin configuration depending on other fields from different groups?
Steps to Implement Field Dependency from Different Groups in Magento 2 System.xml
Implement the below code whenever you need to set dependency from different groups in system.xml.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Config:etc/system_file.xsd">
<system>
<tab id="dolphintab" translate="label" sortOrder="100">
<label>Dolphin</label>
</tab>
<section id="setting" translate="label" type="text" sortOrder="10" showInDefault="1" showInWebsite="1"
showInStore="1">
<class>separator-top</class>
<label>Settings</label>
<tab>dolphintab</tab>
<resource>Dolphin_InvoiceEmail::config_extension</resource>
<group id="custom" translate="label" type="text" sortOrder="20" showInDefault="1" showInWebsite="1"
showInStore="1">
<label>Custom Field</label>
<field id="enabled" translate="label" type="select" sortOrder="10" showInDefault="1" showInWebsite="1"
showInStore="1">
<label>Field</label>
<source_model>Magento\Config\Model\Config\Source\Enabledisable</source_model>
</field>
<field id="var" translate="label" type="textarea" sortOrder="44" showInDefault="1" showInWebsite="1"
showInStore="1">
<label>Dependency Field</label>
<if_module_enabled>Dolphin_Walletrewardpoints</if_module_enabled>
<depends><field id="enabled">1</field></depends>
</field>
</group>
<group id="credit_usages" translate="label" type="text" sortOrder="20" showInDefault="1" showInWebsite="1"
showInStore="1">
<depends><field id="setting/custom/enabled">1</field></depends> <!-- This field will only be visible if the field with the id A_UNIQUE_FIELD_ID is set to value 1 -->
<label>Credit Usages</label>
<field id="credit" translate="label" type="text" sortOrder="44" showInDefault="1" showInWebsite="1"
showInStore="1">
<label>Use Credit</label>
</field>
</group>
</section>
</system>
</config>
Field node reference
A <field>-Tag can have the following children:
- label Defines the label that is displayed in the frontend.
- comment Adds a comment below the group label. By using <![CDATA[//]]> HTML can be applied.
- tooltip Another possible frontend element that also can be used to describe the meaning of this field. Will be displayed as a small icon beside the field.
- hint Displays additional information. Only available with specific frontend_model.
- frontend_class Adds a defined CSS class to the rendered section HTML element.
- frontend_model Specifies a different frontend model to change the rendering and modify the output.
- backend_model Specifies a different backend model to modify the configured values.
- source_model Specifies a different source model that provides a specific set of values.
- config_path Can be used to overwrite the generic config path of a field.
- validate Define different validation rules (comma separated). Full reference list of available validation rules is listed below.
- can_be_empty Used when type is multiselect to specify that a field can be empty.
- if_module_enabled Used to display a field only when a given module is enabled.
- base_url Used in combination with upload_dir for file uploads.
- upload_dir Specify a target directory for uploads. This node has additional attributes and nodes. Look them up before using this.
- button_url Displays a button if button_url and button_label are specified. Usually used in combination with a custom frontend model.
- button_label Displays a button if button_label and button_url are specified. Usually used in combination with a custom frontend model.
- hide_in_single_store_mode Whether the group should be visible in single store mode. 1 hides the group; 0 shows the group.
- source_service Service used to populate select options.
- options Not used. Potentially deprecated.
- depends Can be used to declare dependencies to other fields. Is used to only show specific fields/groups when a given field has a value of 1. This node expects a section/group/field-string.
- attribute Custom attributes can be used by frontend models. Usually used to make a given frontend model more dynamic.
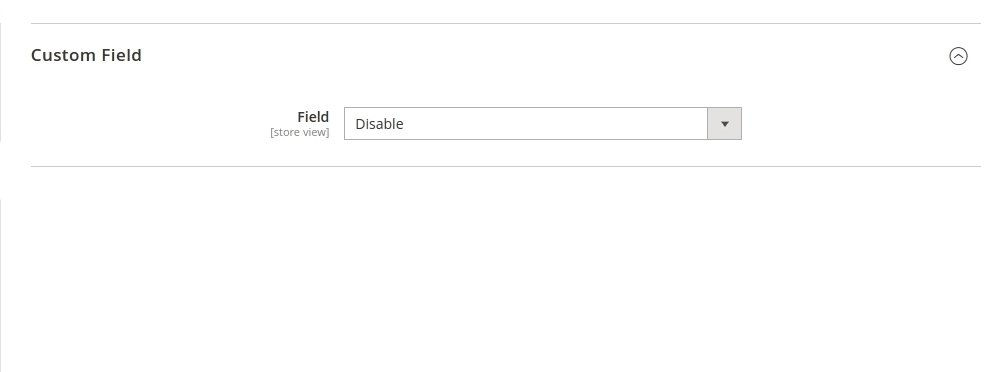
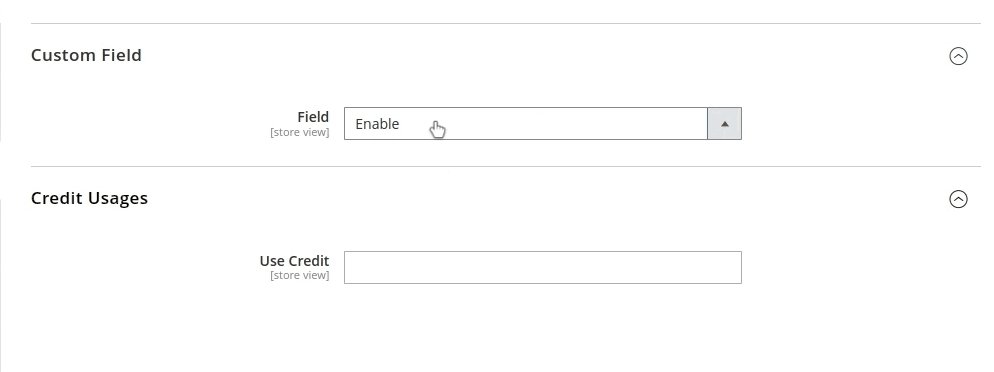
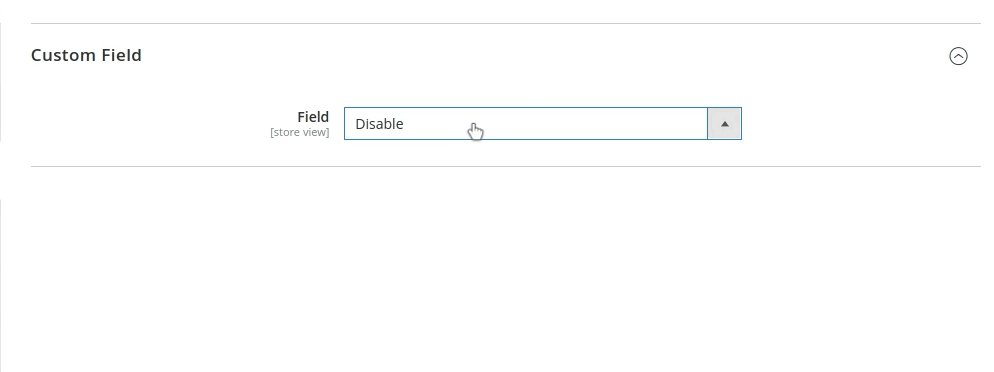
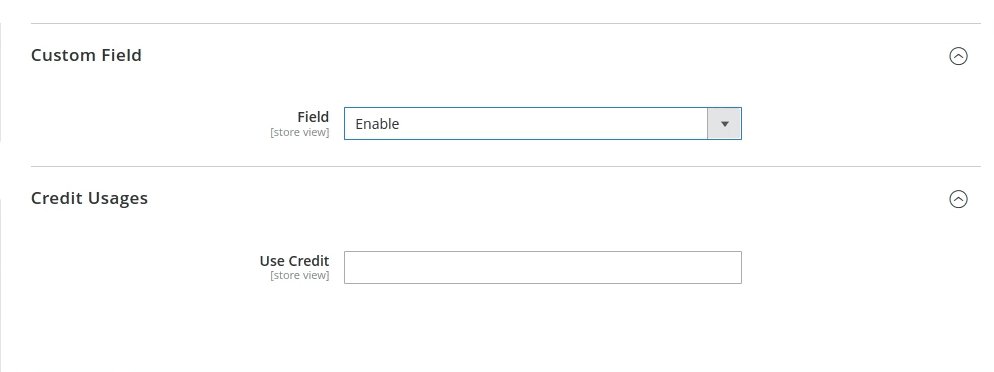
Result:
After you implement the above code, check output in the admin panel of Magento 2. The dependency fields will be displayed in the system configuration.

I Hope, This instruction will be helpful for you.
If you have any difficulties regarding this blog, do consider them posting in the Comments section below!
I’m here to help.
Thank you!
