How to set logo in system configuration tab in Magento 2

Summary :
Forem ipsum dolor sit amet, consectetur adipiscing elit. Nunc vulputate libero et velit interdum, ac aliquet odio mattis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Curabitur tempus urna at turpis condimentum lobortis.Forem ipsum dolor sit amet, consectetur adipiscing elit. Nunc vulputate libero et velit interdum, ac aliquet odio mattis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Curabitur tempus urna at turpis condimentum lobortis.
In Magento 2, the “System Configuration” tab refers to the section in the Magento Admin Panel where you can configure various settings and options for your Magento store. It provides a user-friendly interface for managing the store’s general settings, payment methods, shipping methods, tax settings, email configuration, and more.
To access the System Configuration tab in Magento 2, follow these steps:
- Log in to the Magento Admin Panel.
- On the left-hand side, click on “Stores” and then select “Configuration” from the dropdown menu. Alternatively, if you’re using a different Magento edition or version, you might find “System” instead of “Stores”.
- The System Configuration page will open, displaying a list of available configuration sections and their corresponding settings.
The System Configuration page is organized into different sections, each focusing on a specific aspect of the Magento store. Some commonly used sections include:
- General: Contains general store settings, such as store information, default currency, timezone, and more.
- Sales: Includes settings related to sales, orders, invoices, and payment methods.
- Shipping Methods: Allows configuration of various shipping methods and rates.
- Payment Methods: Allows configuration of payment gateways, such as PayPal, credit cards, and other payment options.
- Taxes: Allows configuration of tax rules, tax classes, and tax rates.
- Catalog: Contains settings related to product management, categories, and attributes.
- Customers: Includes settings related to customer registration, accounts, and address forms.
- Email: Allows configuration of email templates, sending options, and SMTP settings for transactional emails.
Within each section, you’ll find a set of configuration fields that you can modify according to your requirements. After making changes, be sure to click on the “Save Config” button to save your configuration updates.
Step 1: Create a system configuration layout file
Create adminhtml_system_config_edit.xml in app/code/Dolphin/Customize/view/adminhtml/layout directory with the following code.
<?xml version="1.0" encoding="UTF-8"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="admin-2columns-left" xsi:noNamespaceSchemaLocation="../../../../../../../lib/internal/Magento/Framework/View/Layout/etc/page_configuration.xsd">
<head>
<css src="Dolphin_Statusgridcolor::css/tab.css"/>
</head>
</page>
Step 2: Create css file
Create tab.css in app/code/Dolphin/Customize/view/adminhtml/web/css directory with the following code.
.admin__page-nav.dws-config-tab._collapsed._show ._collapsible strong:before {
content: "";
background: url(../images/tab/plugin.png) no-repeat scroll 0 0 transparent;
width: 100%;
height: 50px;
display: inline-block;
vertical-align: bottom;
}
.admin__page-nav.dws-config-tab._collapsed._show ._collapsible strong {
font-size: 0;
}
- In the above CSS code, in the background property, we have used the logo image file URL. The plugin.png is exist inside the app/code/Dophin/Customize/view/adminhtml/web/images/tab directory.
Step 3: Create a system configuration file
Create system.xml file inside the app/code/Dolphin/Customize/etc/adminhtml directory with the following code.
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Config:etc/system_file.xsd">
<system>
<tab id="dolphin" translate="label" sortOrder="10" class="dws-config-tab">
<label>Dolphin</label>
</tab>
<section id="statuscolor" translate="label" sortOrder="130" showInDefault="1" showInWebsite="1" showInStore="1">
<class>separator-top</class>
<label>Status Color</label>
<tab>dolphin</tab>
<resource>Dolphin_Statusgridcolor::statusgridcolor_config</resource>
<group id="general" translate="label" type="text" sortOrder="10" showInDefault="1" showInWebsite="0" showInStore="0">
<label>General Configuration</label>
<field id="enable" translate="label" type="select" sortOrder="1" showInDefault="1" showInWebsite="0" showInStore="0">
<label>Module Enable</label>
<source_model>Magento\Config\Model\Config\Source\Yesno</source_model>
</field>
<field id="statuscolor" translate="label" sortOrder="5" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Ranges</label>
<frontend_model>Dolphin\Statusgridcolor\Block\Adminhtml\Form\Field\StatusColors</frontend_model>
<backend_model>Magento\Config\Model\Config\Backend\Serialized\ArraySerialized</backend_model>
</field>
<!-- <field id="select_color" translate="label" type="text" sortOrder="10" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Select Color</label>
<frontend_model>Dolphin\Statusgridcolor\Block\Adminhtml\ColorPicker</frontend_model>
</field> -->
</group>
</section>
</system>
</config>
- we will add the .dws-config-tab CSS class in the class attribute of the tab tag.
Now execute the below command and go to the system configuration page:
php bin/magento s:up
php bin/magento s:d:c
php bin/magento s:s:d -f
php bin/magento c:c
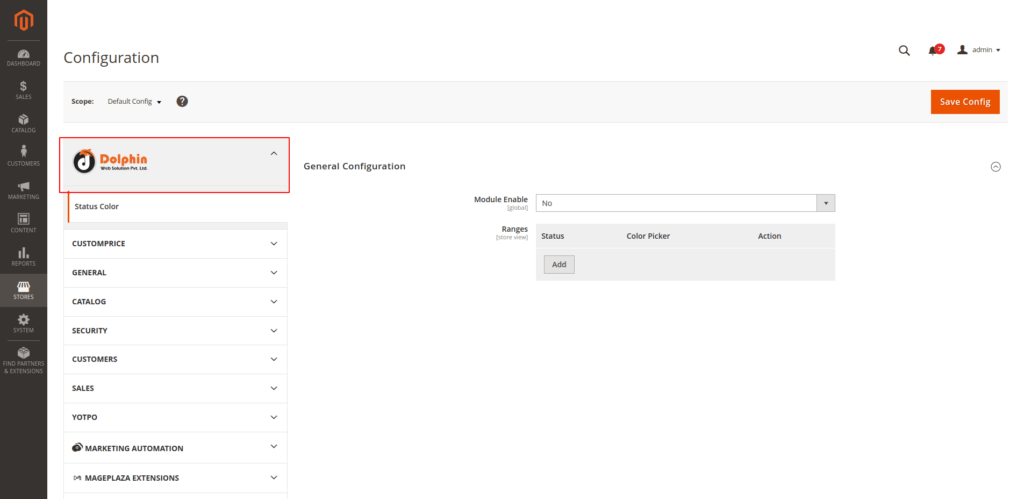
Result:-

I Hope, This instruction will be helpful for you.
If you have any difficulties regarding this blog, do consider posting them in the Comments section below!
I’m here to help.
Thank you!
