How to use slick carousel slider in Magento 2

In this article. we will explain how to use a slick carousel slider in Magento 2. Slick slider is a popular product list slider plugin. It can be added to your most popular product slider, new product slider, sale product slider, etc.
in Magento 2.4.3 and its upper version Magento by default provides a slick slider library so how can we use let’s talk about it.
Now, we will create a brand slider step-by-step.
If you have any difficulties regarding this blog, then you can hire our Magento 2 developers.
Method-1: Create brand slider programmatically
Step 1: Create a static block or phtml file in your custom theme. Now Create a slider.phtml file at app/design/frontend/Dolphin/slider/Magento_Theme/templates/ And insert the following code in your template file in your custom theme.
<!--
/**
* Created By: Dolphin Web Solution Pvt. Ltd.
*/
-->
<!DOCTYPE html>
<html>
<body>
<div class="slick-slider">
<div class="item"><img src="{Image path}" /></div>
<div class="item"><img src="{Image path}" /></div>
<div class="item"><img src="{Image path}" /></div>
<div class="item"><img src="{Image path}" /></div>
<div class="item"><img src="{Image path}" /></div>
<div class="item"><img src="{Image path}" /></div>
<div class="item"><img src="{Image path}" /></div>
<div class="item"><img src="{Image path}" /></div>
<div class="item"><img src="{Image path}" /></div>
<div class="item"><img src="{Image path}" /></div>
<div class="item"><img src="{Image path}" /></div>
<div class="item"><img src="{Image path}" /></div>
</div>
</body>
</html>
Step 2: Now Create a cms_index_index.xml at app/design/frontend/Dolphin/slider/Magento_Theme/layout/ and insert the below code for configure the slider.phtml file. This slider calls into the home page. If you want to put the slider into other pages or layout files then put the below code into your layout file.
<?xml version="1.0"?> <!-- /** * Created By: Dolphin Web Solution Pvt. Ltd. */ --> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceBlock name="content"> <block class="Magento\Framework\View\Element\Template" name="custom.slider" template="Magento_Theme::slider.phtml" /> </referenceBlock> </body> </page>
Step 3: Then, you create custom.js at app/design/frontend/Dolphin/slider/web/js/ and insert the slick js code in the file.
<!--
/**
* Created By: Dolphin Web Solution Pvt. Ltd.
*/
-->
require(['jquery', 'jquery/ui', 'slick'], function($){
$(document).ready(function() {
$('.slick-slider').slick({
dots: true,
infinite: false,
slidesToShow: 4,
slidesToScroll: 4,
autoplay: true
});
});
});
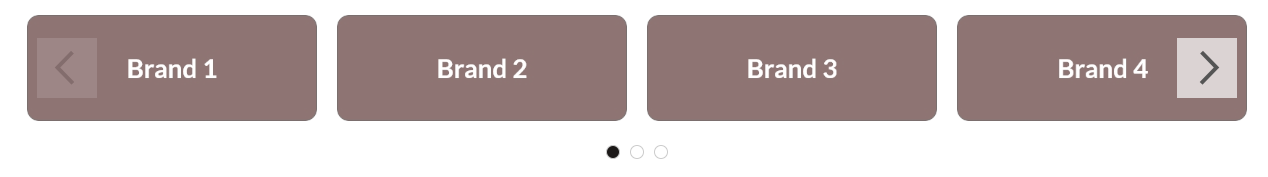
After you implement the above code, check the output to the brand slick slider shown on the home page.

Method-2: Slider using Pagebuilder
Also, you can create a banner slider for using page builder functionality in Magento 2.4.3 and above version
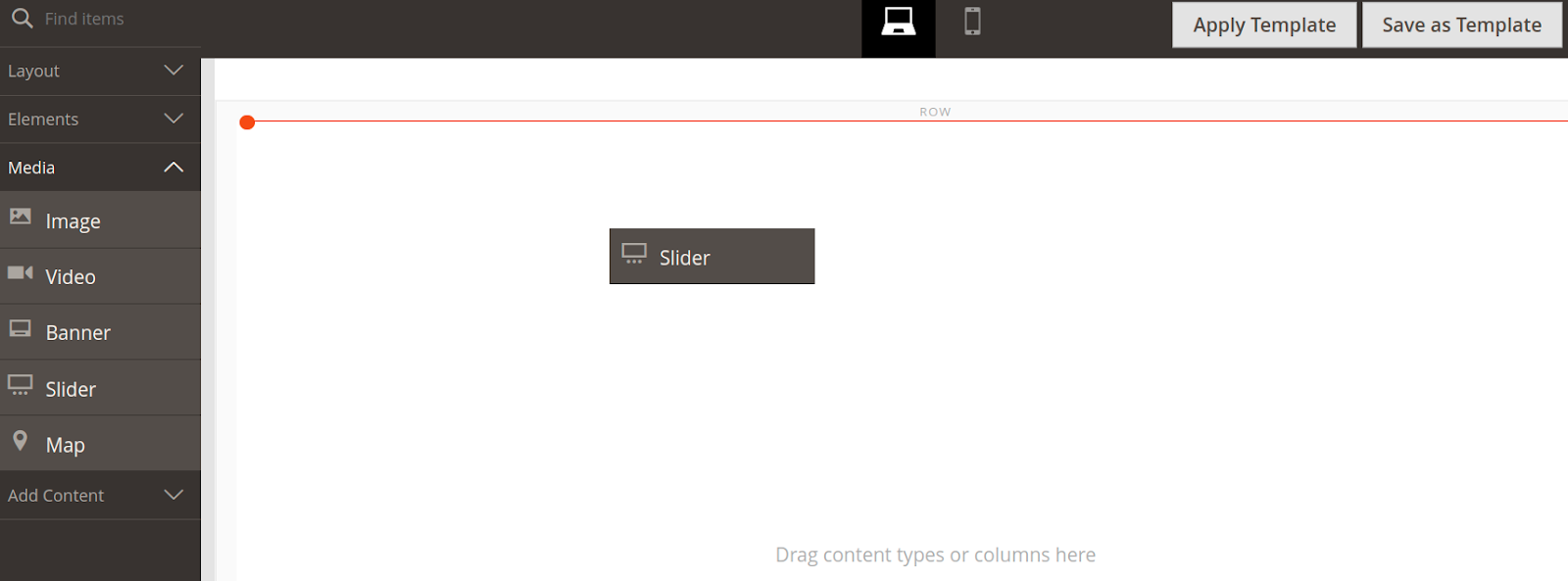
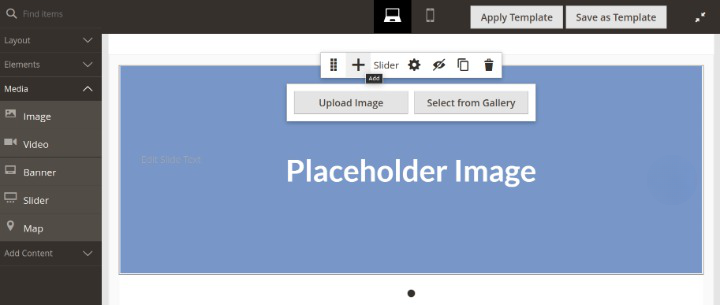
Expand the Content section on the CMS page, block, or dynamic block where you want to place the slider. Expand Media and drag a Slider placeholder to a row, column, or tab on the stage in the Page Builder panel.

Drag the slider to the desired stage with a single, empty slide, the slider container is displayed on the stage.
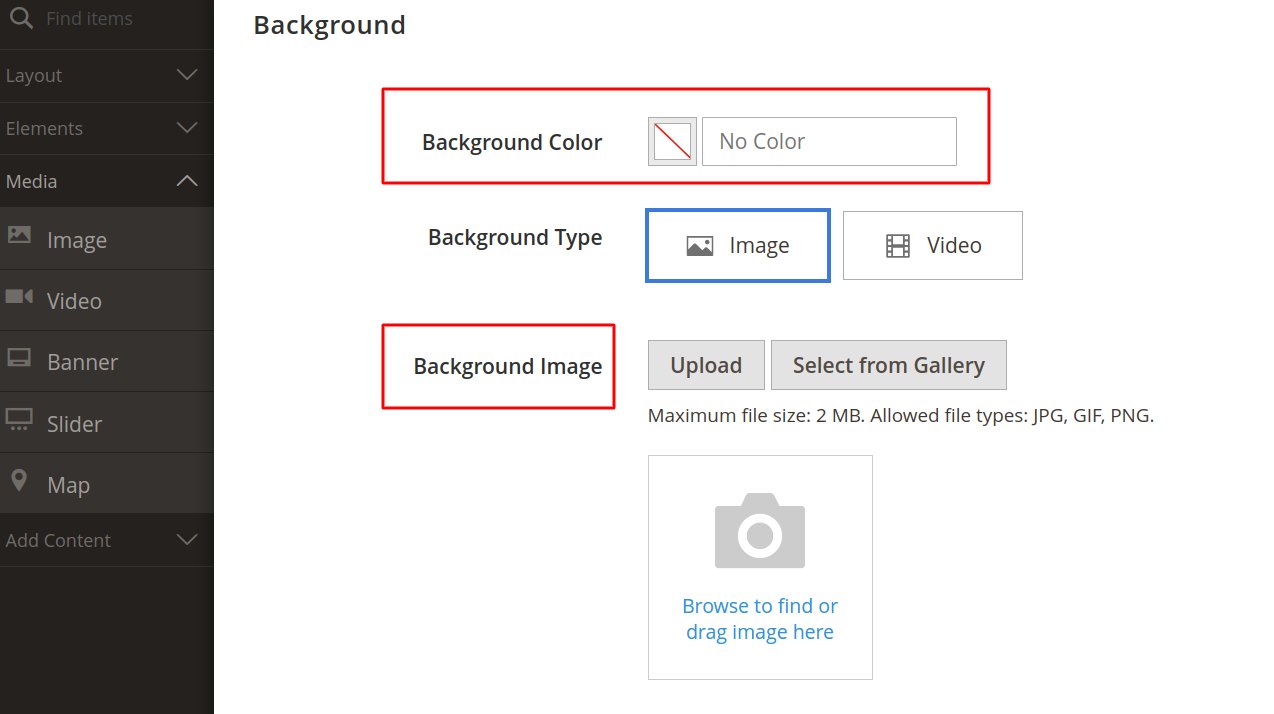
Then to start a new slide, click the navigation dot, then select Settings Icon from the toolbox. And upload a background image or color into the background tab you can also modify the below sections as per your requirements.
- Appearance
- Background
- Content
- Advanced

When finished, close the Edit Slide page by clicking Save in the upper-right corner.
Add More Slides
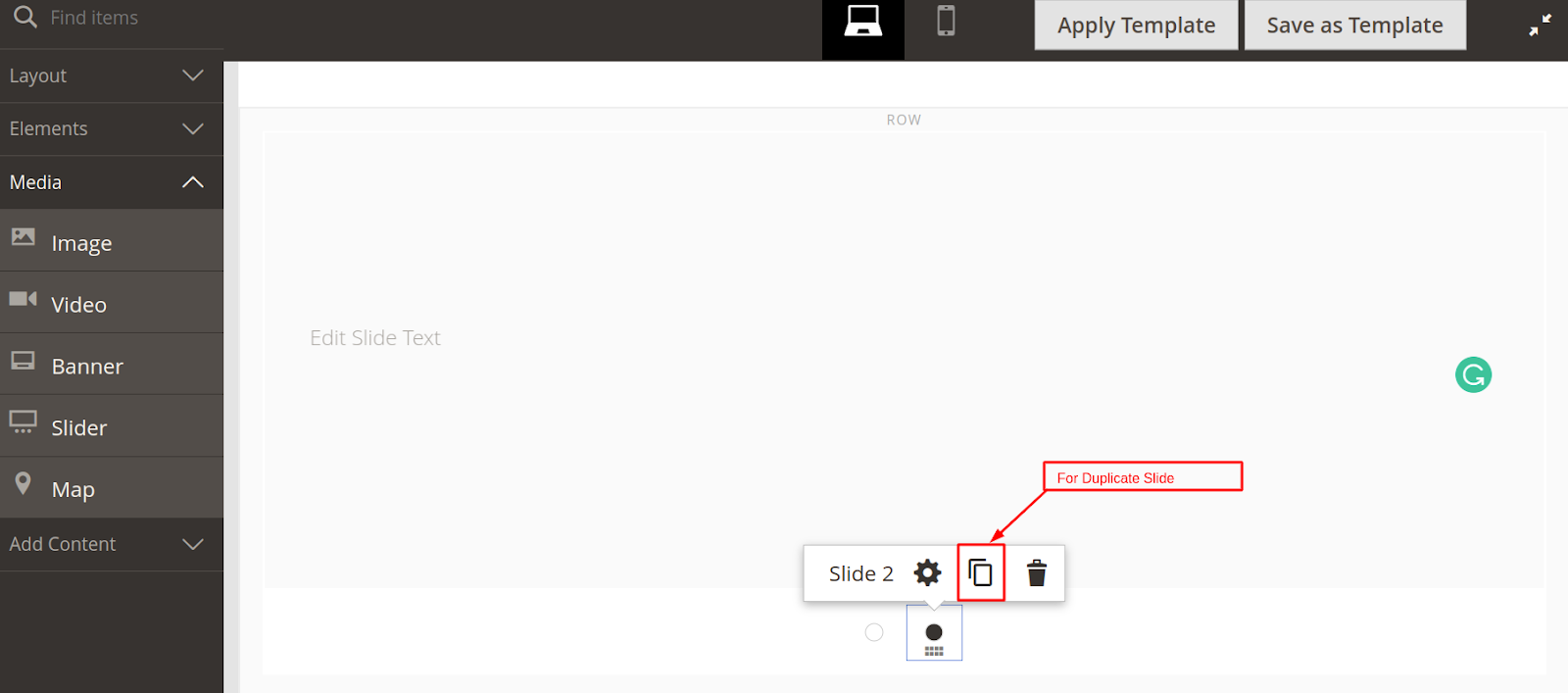
Method 1: Duplicate the current slide.
You can duplicate a previously configured slide with the necessary settings. To display the toolbox, click the navigation dot below the slide and select the Duplicate icon.
When finished, close the Edit Slide page by clicking Save in the upper-right corner.
Method 2: Add a New Blank Slide
Hover over the slider container at the top to bring up the toolbox, then click the Add icon.

Adding a blank slide
When you click on add icon display a new blank slide displays with its navigation dots.

New empty slide with the toolbox
Click new slide dots to choose the setting icon and configure it to add the background images and modify its other property. Same as adding three or more slides to show the proper banner slider.
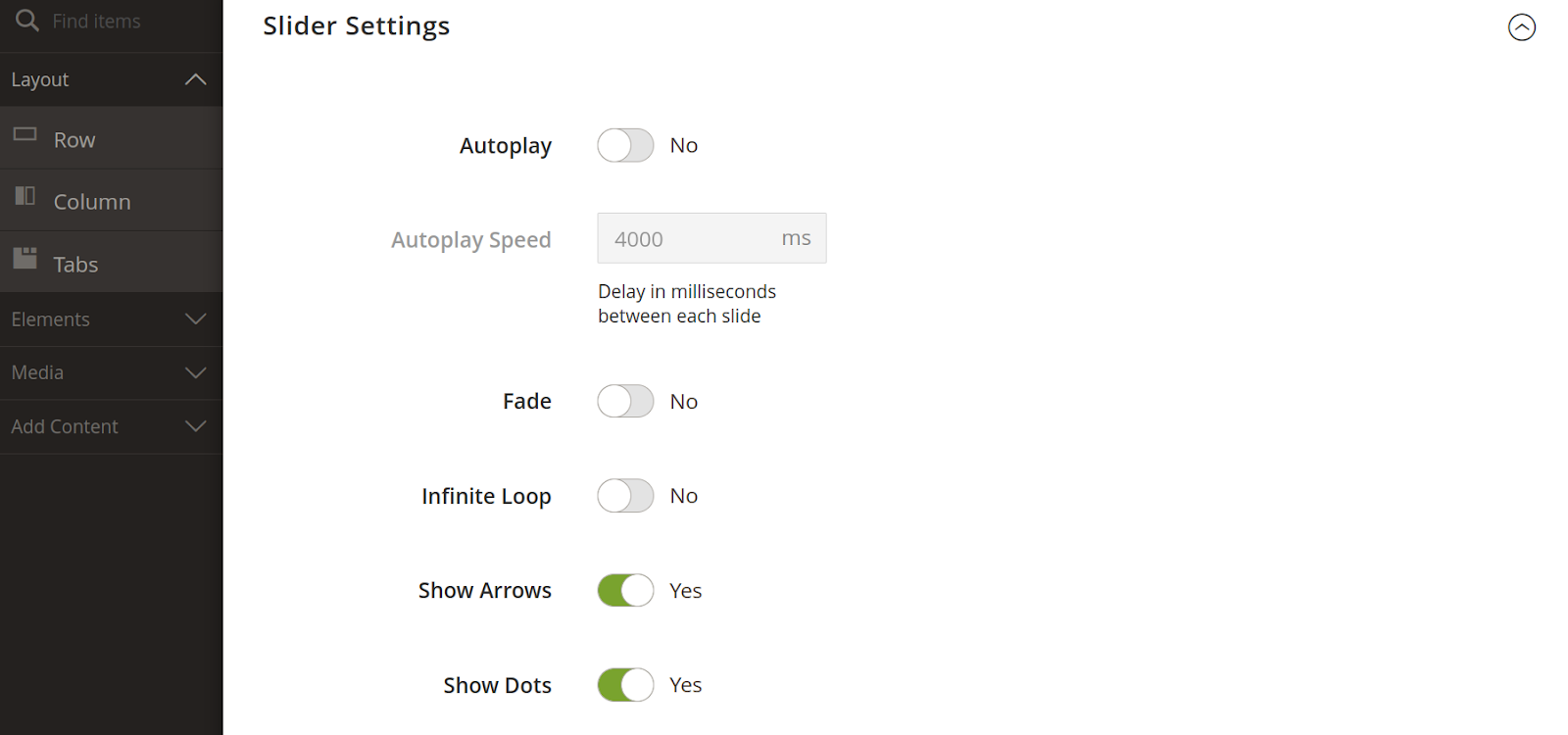
after that, you can configure the slider setting for the banner slider Hover to the slider container at the top to click the setting icon the customize the slider elements like arrows, dots, autoplay, etc.

Now, close the Edit Slide page by clicking Save in the upper-right corner. And show output on the front side of the page.
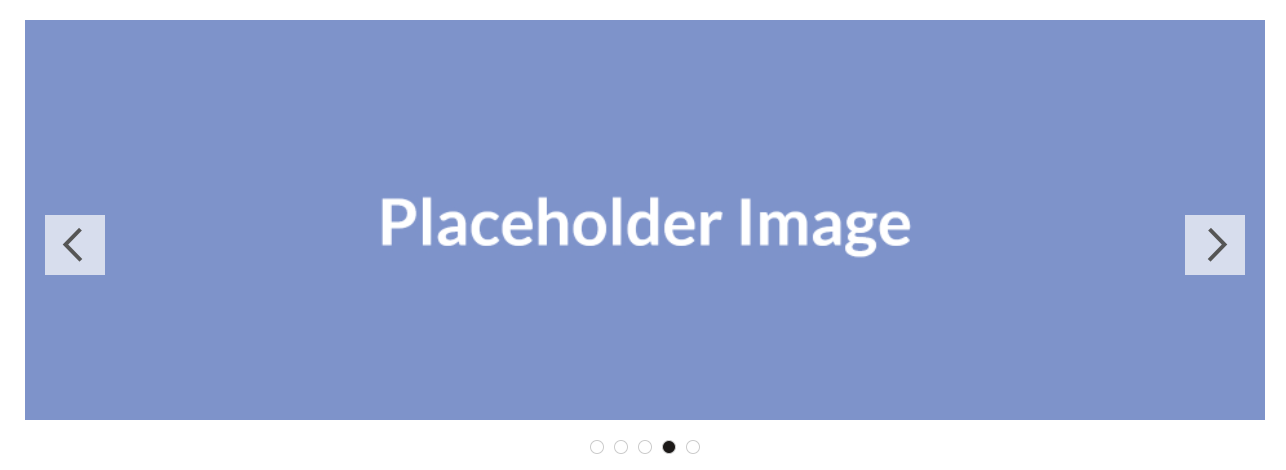
Result:
After you implement the above code, check the output to the banner slider shown on the home page.

That’s it!
I hope this technical blog will help you to find what you were looking for.
If you have any further questions about Magento 2 theme development or if need any help from our Magento 2 expert, contact us now for a free consultation.
Bookmark it for your future reference. Do comment below if you have any other questions.
P.S. Do share this note with your team.
