Remove xml export in admin grid Magento 2

Magento 2 ExportButton component implements the ability to export grid data to the specified data format (CSV, XML, and so on). Ui component has a feature to export collection data in CSV and XML format. By default, it exports complete collection with CSV and XML formate.
Ui Component is a combination of XML declaration that specifies the component’s configuration settings and inner structure. JavaScript class inherited from one of the Magento JavaScript framework UI components base classes (such as UIElement, UIClass or UICollection) Related template(s).
Recently, one of our clients was willing to get remove XML export in admin grid so, he can easily deliver a customized admin grid fit their requirements without changing core Magento functionalities. After spending some time coding, finally, we have successfully delivered a smile to a client’s face.
so if you want to export remove the XML formate data export then going to explain how you can do this.
Let’s explore two steps below!
Read this: Category Import/Export for Magento 2
Step 1: Component layout file
Add code to layout component file custom_listing.xml in app/code/Vendor/Module/view/adminhtml/ui_component folder with the following code.
-------------
<exportButton name="export_button" class="Vendor\Module\Component\ExportButton">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="options_custom" xsi:type="array">
<item name="cvs" xsi:type="array">
<item name="value" xsi:type="string">csv</item>
<item name="label" xsi:type="string" translate="true">CSV</item>
<item name="url" xsi:type="string">vendor_module/product/gridtocsv</item>
</item>
</item>
</item>
</argument>
</exportButton>
-----------
ExportButton component configuration options :
- additionalParams: List of additional parameters added to each performed request.
- options: List of available formats in which the table’s data can be exported.
- template : Path to the component’s .html template.
- checked: The checked data format to export.
ExportOption interface :
- label: Option’s label. This is a required field.
- URL: Path to the controller that will process the request. This is a required field.
- value: Identifier of the export option. This is a required field.
Step 2: Create Class File
Create class file ExportButton.php in app/code/Vendor/Module/Component folder with the following code.
<?php
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
namespace Vendor\Module\Component;
/**
* Class ExportButton
*/
class ExportButton extends \Magento\Ui\Component\ExportButton
{
/**
* @return void
*/
public function prepare()
{
$context = $this->getContext();
$config = $this->getData('config');
if (isset($config['options'])) {
$options = [];
foreach ($config['options'] as $option) {
/*Removed xml from here*/
if($option['value'] != 'xml'){
$additionalParams = $this->getAdditionalParams($config, $context);
$option['url'] = $this->urlBuilder->getUrl($option['url'], $additionalParams);
$options[] = $option;
}
}
$config['options'] = $options;
$this->setData('config', $config);
}
parent::prepare();
}
}
$option[‘value’] return to export file oprion.if value is XML then by pass the options.
Like to read this: Add Buttons into Ui Component Form Magento 2
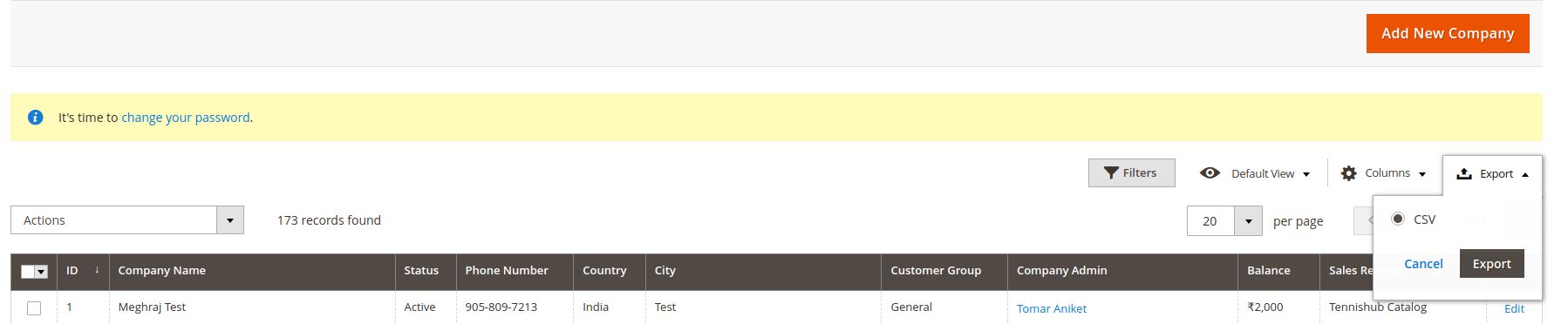
Result :

I Hope, This instruction will be helpful for you.
If you have any difficulties regarding this blog, do consider them posting in the Comments section below!
I’m here to help.
Thank you!
